| Ders 8 - Role Based Access Control > Stage 3 | |||||
| Access Control Flaws ünitesinin LAB: Role Based Access Control(Role Dayalı Erişim Kontrolü) dersinin üçüncü alt başlığı olan Stage 3: Breaking Data Layer Access Control dersinde bir personelin sadece kendi profilini görüntüleyebilme yetkisi varken başka personelin profilini de yetkisiz bir şekilde görüntüleyebiliyor olması ele alınacaktır.
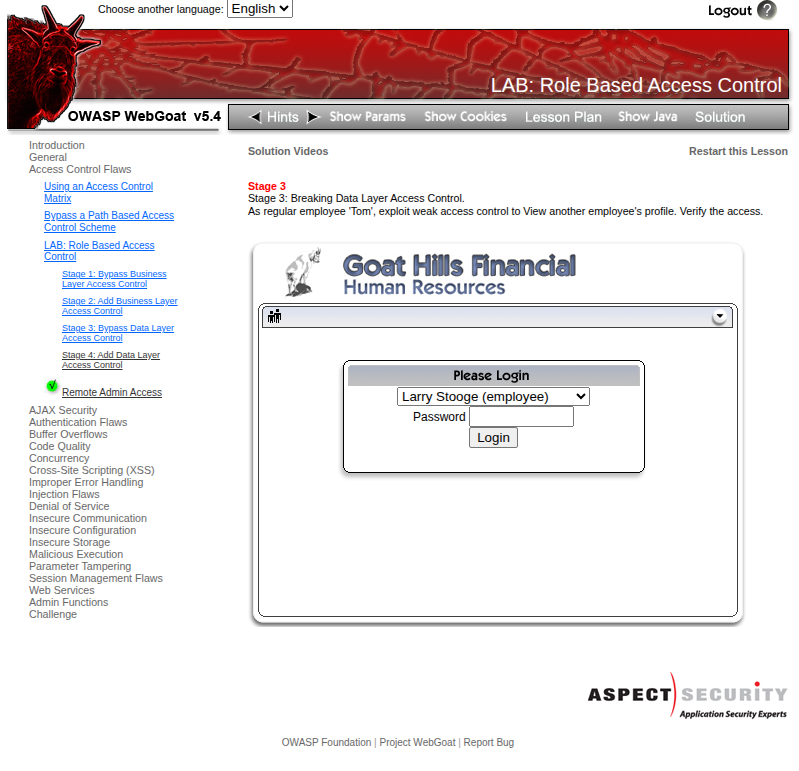
Derslerin tamamını görüntülemek için şu adresi ziyaret edebilirsiniz: Dersin HedefiBu dersin arayüzü şu şekildedir:
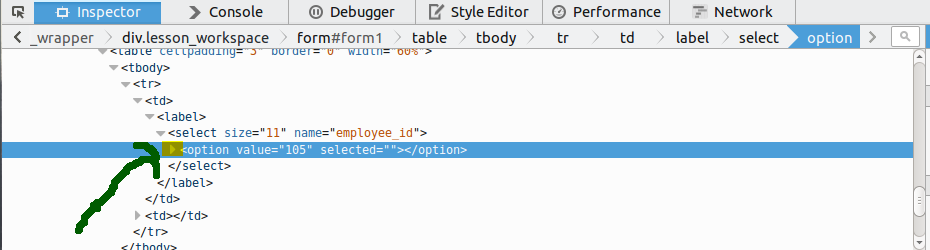
Hedefiniz personel Tom olarak kendi profiliniz dışında başka personelin profilini de görüntüleyebilmektir, yani erişim kontrolü zayıflığından faydalanmaktır. Yetkisiz olarak yapılan bu görüntülemeyi gerçekleştiriniz. AçıklamalarHTML sayfalarında sunucu ile kullanıcı etkileşimli bazı noktalar vardır. Bunlardan birisi form etiketi bloğudur. Karşılaşmışsınızdır, web sayfalarında bazen form'lar yer alır. Kullanıcı formu doldurur ve göndermek için bir butona tıklar. Butona tıklayarak girilen verileri sunucuya göndermiş olur. İşin arkaplanında forma girilen veriler sistemimize inen değişkenlere eklenir. Bu değişkenler butonun tıklanması ile sunucuya gider ve sunucu bu değişkenleri kullanır. Fakat, bazen bazı değişkenler hazır vaziyette, yani bir değere sahip olarak istemciye gelirler. Biz doldurmayız. Bu durum genelde kod bazında görülürken arayüzde görünmez. Bu hazır vaziyette gelen değişkenleri kaynak kodu görüntüle deyip elimizle manipule edersek ve ilgili buton tıklaması ile sunucuya gönderirsek bir tür saldırı gerçekleştirmiş oluruz. Bu derste bu methodla bir yetki aşma teşebbüsünde, yani bir yetki ihlalinde bulunacağız. Ne dediğimi, neyi kastettiğimi Dersin Çözümü başlığı altında pratik olarak uygulayarak daha iyi anlayacaksınız.Son olarak derste kullanacağımız html kodları olan <select> ve <option> ilişkisinden bahsedelim. <select> etiketi <option> etiketinin parent'ıdır. Yani <select>, <option>'ı barındırır. Bunu bir örnek üzerinde inceleyelim Şöyle ki : Yukarıdaki kod aşağıdaki gibi bir comboBox gösterilmesini sağlar: comboBox'tan seçeceğiniz bir personel'in value'su degisken adlı değişkene atanır. Mesela Tom Cat'i seçtiniz diyelim. Form'u tetikleyecek bir butona tıklanıldığında değişken, tuttuğu değer ile beraber sunucuya gidecektir(degisken = tom). Dersin ÇözümüDers ekranındaki sistemden Tom kullanıcısını seçin ve şifre olarak da küçük harfler ile tom yazısını girin. Böylelikle kontrol paneline girmiş olursunuz. Normal bir personel kontrol paneline girdiğinde ekrandaki butonlardan mesela ViewProfile butonuna tıklayıp profiline gidebilir. Biz bu derste bu buton ve gönderdiği değişken değerini kullanarak başka bir profil görüntülemeye çalışacağız. Şimdi açılan kontrol panelinde yer alan staff list'e yönelin. Göreceğiniz üzere o listede sadece personelin kendi ismi yer almaktadır. Buradan anlayacağınız üzere personel normalde sadece listede yer alan kişi üzerinde, yani kendi üzerinde ViewProfile işlevini gerçekleştirebilir. Biraz sorunlu bir tasarım izlenimi veriyor, çünkü bu listeye ne gerek var diyebilirsiniz. Fakat eğer [admin] grubundaki bir kullanıcı ile kontrol paneline girerseniz bu personel listesinin ne işlevi var olduğunu o zaman anlarsınız. Mesela yönetici John Wayne ile oturum açtığınızda personel listesinde tüm personelin sıralandığını görürsünüz. Böylelikle yönetici John, tüm personelinin bilgisine erişebilme imkanına sahip olur. Bu durumda diyebilirsiniz ki "o zaman sadece yöneticilerde personel listesi görünsün, geri kalanda görünmesin". Bu biraz tasarımla alakalı bir durumdur. Tasarlayanlar böyle tasarlamışlar deyip keselim ve ders çözümüne dönelim. Tom Cat olarak oturum açtığınızda staff's list'teki(personel listesindeki) Tom Cat (employee) kişisine sağ tıklayın ve Inspect Element(Öğeyi Denetle) seçeneğine tıklayın. Açılan web geliştiricisi araç kutusunda aşağıda da görebileceğiniz üzere bir satır seçili vaziyette gelecektir.
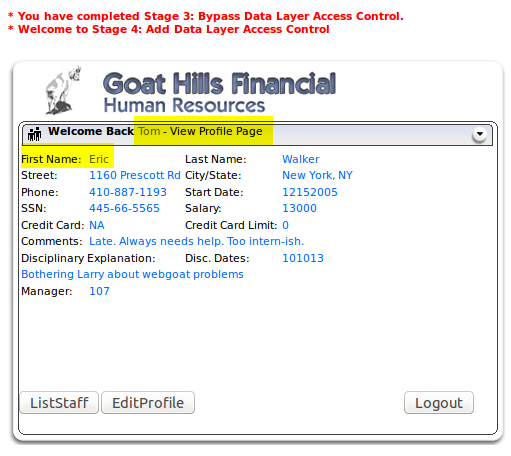
Seçili vaziyetteki satır sağ tıkladığınız nesneye ait kodu ifade eder(Kısaltılmış kodun tam halini seçili satırın başındaki üçgene basarak görebilirsiniz). <option> etiketi <select> etiketinin arasında yer alan bir elemanı temsil eder. O eleman ise Tom Cat (employee)'dir. Nesnenin değişkeni, employee_id, ebeveyn etiket olan <select>'te yer alır. Bu değişkene atanan değer ise seçili satırdaki value'nun değeridir: 105. Yani demek ki 105 değeri employee_id değişkenine eklenip sunucuya gidiyor ve sunucudan 105 değerine uygun profil bilgileri bize gönderiliyor. O zaman 105 yerine mesela 104 yazarsak başka profil bilgisi gelir mi dersiniz? Eğer görüntüleme yetkisi için sunucu taraflı bir önlem alınmamışsa, evet başka profil bilgisi gelir. Hatırlarsanız Açıklamalar başlığında hazır vaziyette gelen değişkenlerden bahsetmiştik. İşte employee_id odur. Şimdi web geliştiricisi aracından employee_id'nin değerini depolayan value özelliğinin değerine çift tıklayın ve 105 değerini silip yerine 104 değerini yazın ve enter'layın. Ardından ders ekranına yönelin ve ViewProfile butonuna tıklayın. Böylece elle girilen 104 verisi sunucuya gider ve sunucudan 104 nolu profil bilgisi, yani başkasının profil bilgisi döndürülmüş olur. Böylelikle dersi başarıyla tamamlamış olursunuz. 
Normalde diğer personellerin bilgilerine sadece [admin] grubundaki yöneticiler erişebilir. Fakat yukarıdaki resimde de görebileceğiniz üzere personel Tom'ın profilinde katakulli yollarla personel Eric'in bilgileri görüntülenmektedir. NOT: Web geliştiricisi aracı üzerinden değişken değerini manipule edebildiğimiz gibi aynı işlemi WebScarab ile de yapabiliriz. Bundan önceki derslerde(bkz. Ders 2 - General > Http Basics) bu tip manipulasyonların WebScarab ile nasıl gerçekleştirildiğinden bahsedildiği için burada değinilmemiştir. |
|||||
 Bu yazı 10.05.2015 tarihinde, saat 13:29:24'de yazılmıştır.
05.10.2025 tarihi ve 05:25:17 saatinde ise güncellenmiştir.
Bu yazı 10.05.2015 tarihinde, saat 13:29:24'de yazılmıştır.
05.10.2025 tarihi ve 05:25:17 saatinde ise güncellenmiştir. |
|||||
|
|||||
| Yorumlar |
|||||
| Henüz yorum girilmemiştir. | |||||
| Yorum Ekle | |||||
|
|
|||
| -> | Genel | ||
| -> | Webgoat Uygulaması | ||
| -> | DVWA Uygulaması | ||
| -> | Çeşitli Sızma Teknikleri | ||
| -> | Siber Güvenlik Araçları | ||
| -> | Linux Temelleri | ||
| -> | Siber Güvenlik Genel Kültür | ||
| -> | Kaynak Kod Analizi | ||
|
|
|||
|
|

